https://match.yuanrenxue.com/match/14

snipaste20220821_111233.jpg
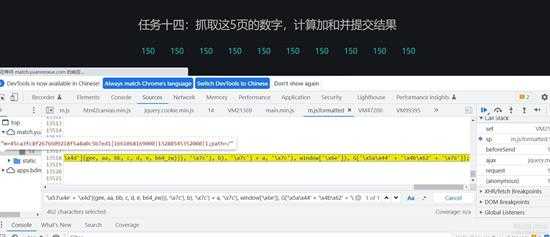
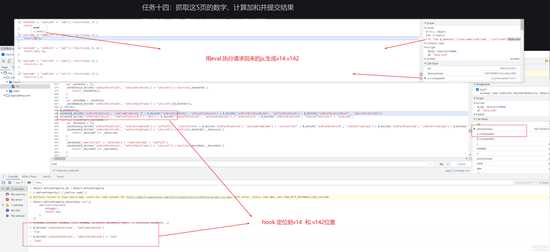
14题
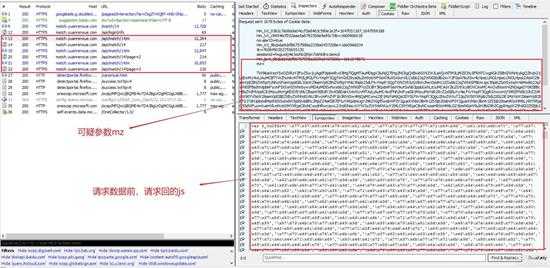
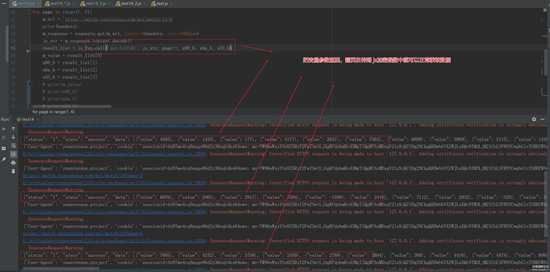
fiddler分析接口

14-1.jpg
解析-1
每次请求数据,都会先请求https://match.yuanrenxue.com/api/match/14/m,会带上可疑参数mz,每次请求此参数不变化

14-2.jpg
解析-2
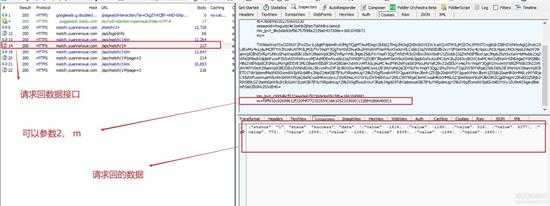
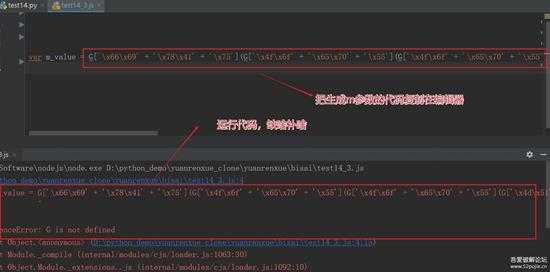
请求数据接口,都会带上可疑参数m,每次请求m都会变

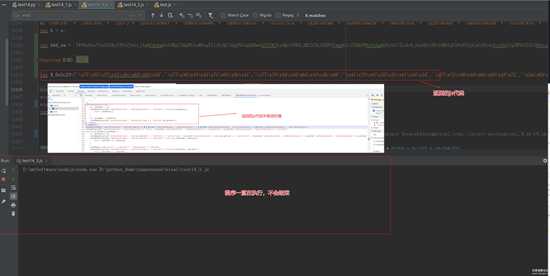
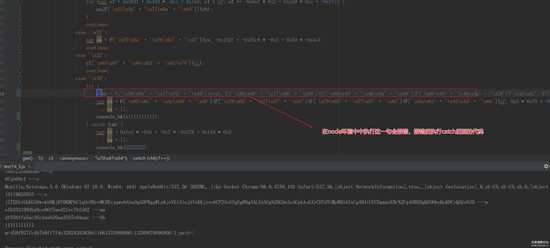
14-3.jpg
解析-3
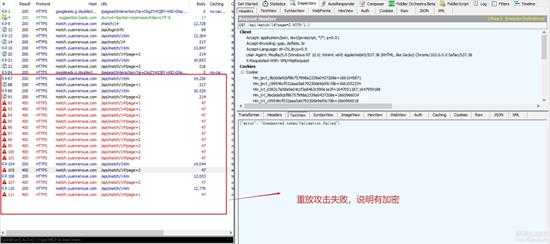
重放攻击,请求数据出错。确定接口被加密。
直接hook cookie 确定加密位置

hook-1.jpg
h-1

扣代码-8.png
h-2
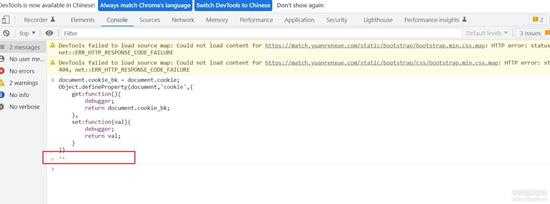
尝试hook cookie失败,Object.defineProperty方法被重写

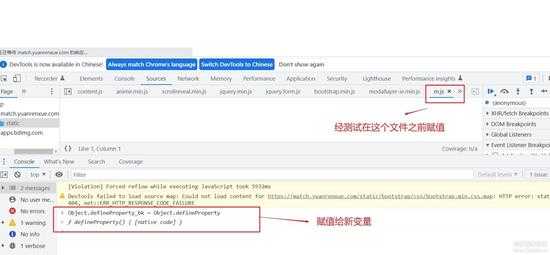
hook-2.jpg
h-3

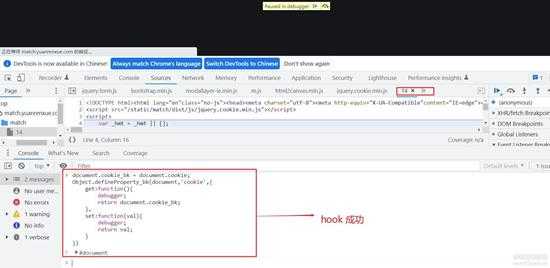
hook-3.jpg
h-4
在Object.defineProperty方法被重写赋给新的变量,使用新的变量重新hook 成功
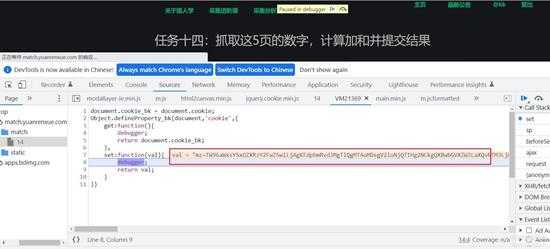
hook-4.jpg
h-5

hook-5.jpg
h-6
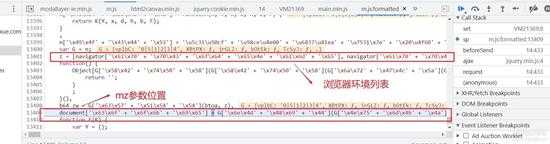
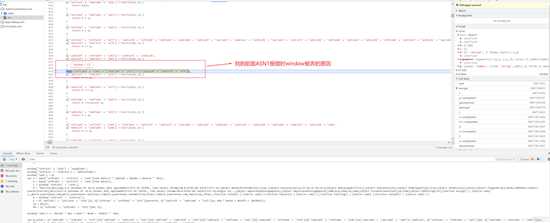
找到可疑参数mz 生成位置,由浏览器环境组成的z数组,然后在base64加密生成。浏览器环境不变这个mz参数就不变,这道题可以直接拿结果用

hook-6.jpg
h-7

hook-7.jpg
h-8
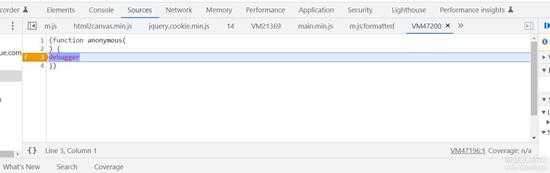
继续找m参数位置,遇到debugger.直接右键never pause here,跳过debugger后找到加密参数m的生成位置
接下来就是扣代码生成m参数拉

抠代码-1.jpg
k-1

抠代码-2.jpg
k-2
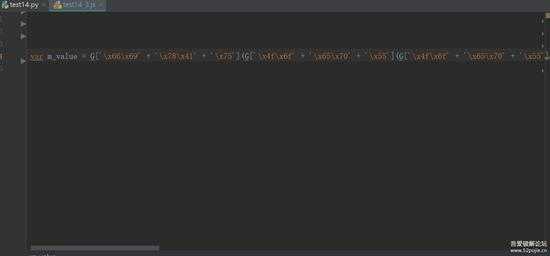
把生成参数m的代码复制到编辑器,然后缺啥补啥的扣

抠代码-3.jpg
k-3

抠代码-4.jpg
k-4
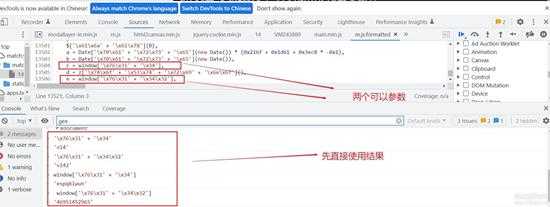
扣代码过程遇到的问题1,神秘参数被混淆,在页面不能直接找到。先把结果拿来用,继续扣。后面在hook参数的位置。猜测是返回js生成的加密参数

扣代码-z.png
k-5
扣代码过程遇到的问题2,d变量的生成是上面提到过的由浏览器环境生成的z数组,可以直接拿结果用。继续扣

扣代码-asn1.png
k-6

扣代码-asn1-2.png
k-7

扣代码-6.png
k-8

扣代码-7.png
k-9

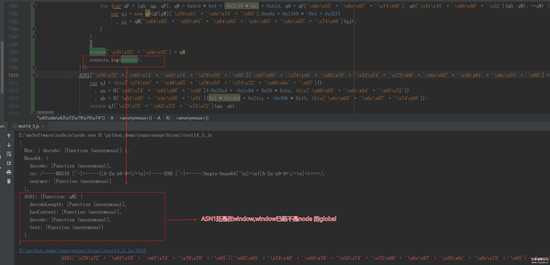
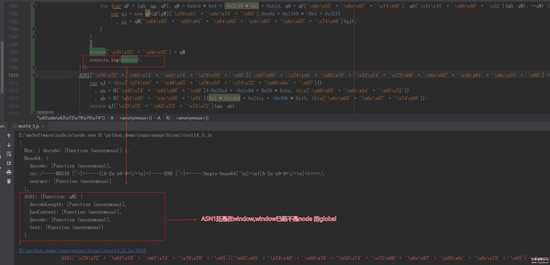
扣代码-8.png
k-10
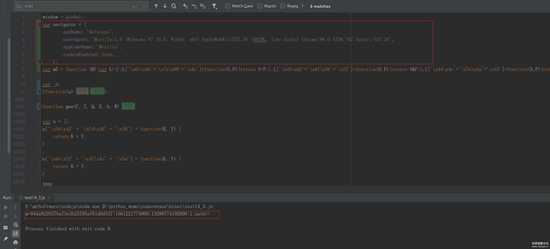
扣代码过程遇到的问题3:发现ASN1未定义,但是在浏览器中window['ASN1] = qM,ASN1是属于window的参数,在全局中是可以找到的。说明利用浏览器环境和node环境的差异弄了window.导致在node环境中找不到ASN1

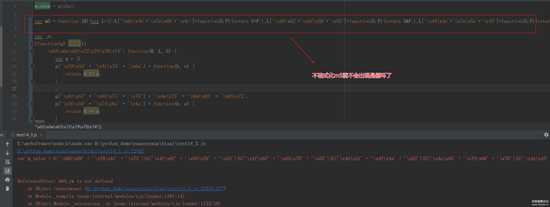
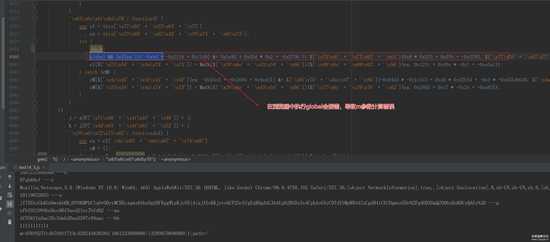
扣代码-9.png
k-11

扣代码-10.png
k-12
直接用window使用ASN1,运行代码出现死循环,把代码复制到浏览器中运行也是进入死循环,说明不是浏览器指纹问题

扣代码-11.png
k-13

扣代码-12.png
k-14
这个判断是判断m5函数是是否有换行,有换行就true,所以m5函数不格式化就可以解决,或者直接把判断结果替换为false. 继续往下扣

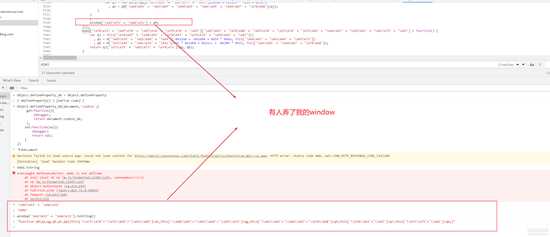
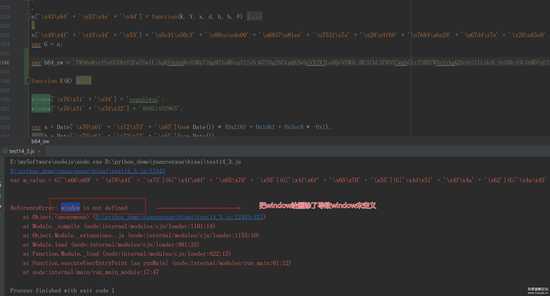
扣代码-13.png
k-15
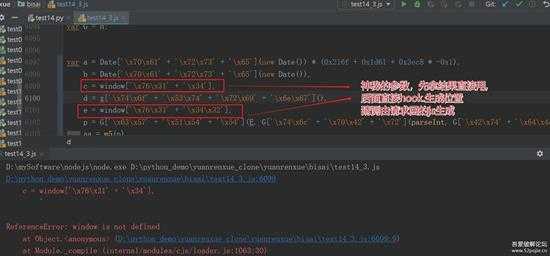
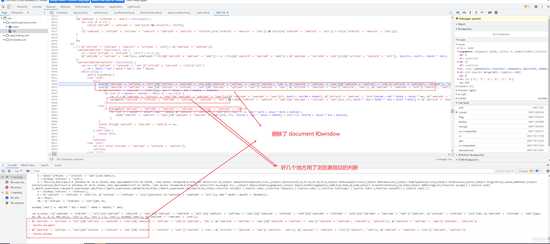
扣代码过程遇到的问题4:遇到window未定义,说明window被删了

扣代码-15.png
k-17

扣代码-16.png
k-18

扣代码-17.png
k-19

扣代码-18.png
k-20

扣代码-19.png
k-21
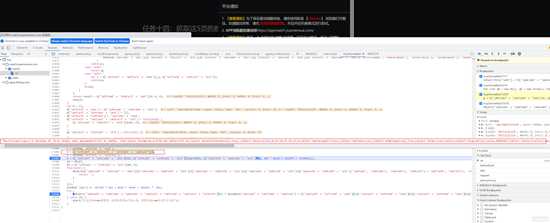
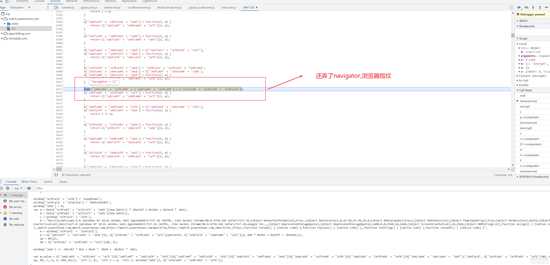
通过重写eval 进行debugger发现很多对浏览器没用的操作而对node环境有用的操作,把对window,navigator,document 的操作注释了。补全一下相关的navigator环境,然后运行代码m参数出来,接下来我们要去看看之前两个神秘参数window['v14']和window['v142']是怎么生成的

扣代码-20.png
k-22

扣代码-21.png
k-23

扣代码-22.png
k-24
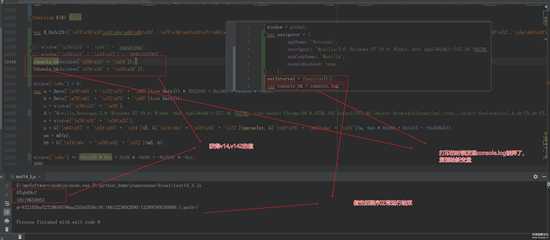
确认v14,v142是返回的js生成,直接把返回的js拿过来测试,程序结束不了,检测有定时器。直接把定时器置空,然后程序正常运行。接下来实际测试加密函数看能不能用。

扣代码-23.png
k-25

扣代码-24.png
k-26

扣代码-25.png
k-27
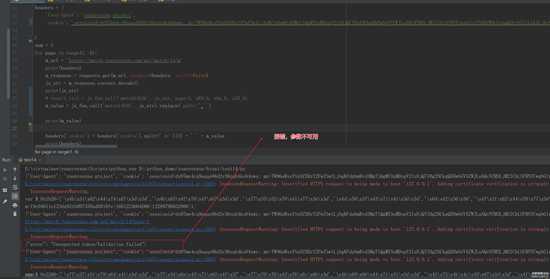
测试报错m参数生成有误,利用捕获代码错误语句和浏览器与node的差异,识别否是正常浏览。把上面两个地方修改后。再试试能不能获取数据

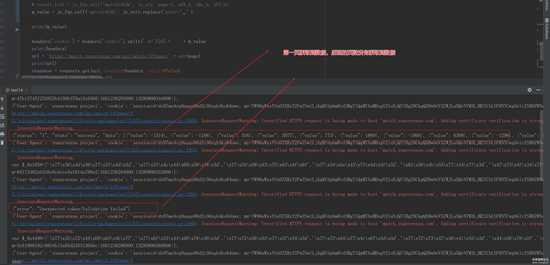
扣代码-26.png
k-28

扣代码-27.png
k-29
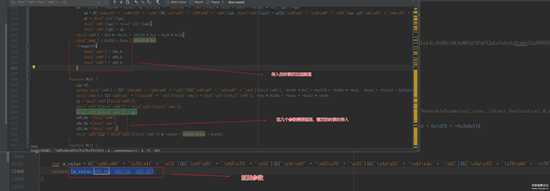
第一页获取到数据,说明js是没有错误的。应该是翻页过程中产生了新的数据变量导致后面参数计算有误。经过一番调试发现this['\x69']、this['\x6a']、this['\x53']每请求一页数据都会有变化,请求下一页数据是会保持上一页的值,所以这三个参数要返回

扣代码-28.png
k-30
把变量参数加上就可以获取到数据了
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
